L’importance de l’éco-conception numérique
Avec le développement d’internet, le terme d’éco-conception web s’est imposé comme une nouvelle norme pour faire face à la crise climatique mondiale. En effet, les 5,7 millions de recherches Google par minute font d’internet la 3ème entité la plus consommatrice d’électricité au monde. Alors comment faire pour réduire l’impact environnemental du web ? Faire machine arrière ? Impossible, le numérique est tout autour de nous. Ceci dit, nous pouvons changer nos habitudes sur la toile, créer des sites internet moins énergivores, limiter les échanges de mails volumineux ou encore optimiser le référencement naturel de nos pages pour limiter les requêtes Google.
Oui, l’éco-conception numérique est l’avenir de notre métier. La Terre ne pourra pas supporter des dizaines de milliers de data centers (actuellement 4000) pour héberger et garder en mémoire toutes nos ressources digitales. En tant qu’agence web à Saint-Malo, nous nous devons d’être acteurs de ce changement en proposant des solutions technologiques optimisées et en allégeant nos systèmes numériques. Comme expliqué dans un autre article de notre blog, un site internet professionnel est indispensable pour votre entreprise de nos jours. D’accord, mais comment conçoit-on un site internet écolo ? La réponse dans cet article !
Nos 8 astuces pour rendre vos sites web écologiques
1. Choisir un hébergement “vert”
Comme vous le savez, les sites internet sont hébergés sur des serveurs alimentés par des centres de données (data centers pour les anglophiles). Ces centres de données permettent les intéractions sur nos plateformes web : les envois d’emails, le chargement des images, etc.
Conscients de la consommation énergétique mondiale engendrée par internet, de plus en plus de data centers changent leurs sources d’alimentation électrique pour pallier au problème. C’est le cas notamment de Planethoster ou encore Infomaniak qui alimentent leurs serveurs à partir d’énergies renouvelables. D’autres sociétés d’hébergement telles que o2switch, notre partenaire, adoptent les énergies décarbonées. Le principe ? Utiliser une source d’électricité renouvelable. L’électricité produite est de fait non fossile et s’inscrit dans une logique de développement durable. Les émissions de gaz à effet de serre sont donc réduites.
Choisir un hébergeur éco-responsable et transparent est donc pour nous une priorité en matière d’éco-conception numérique. Cependant, ne vous méprenez pas : beaucoup de sociétés d’hébergement surfent sur la vague marketing de l’éco-responsabilité sans pour autant prendre de vraies mesures pour utiliser des énergies plus propres.
2. Éviter les ressources trop lourdes
Les ressources de votre site web sont vos images, vidéos, polices d’écriture, scripts… bref, tout ce que votre site va charger pour être affiché correctement. Les vidéos et photos sont les médias les plus lourds pour votre serveur. En utiliser à outrance engendre des interactions énergivores avec votre serveur, augmente le temps de chargement de votre site web, et donc impact votre référencement naturel. Consultez notre article de blog sur l’optimisation de votre référencement naturel !
Oui mais un site web sans photos, c’est pas jojo… On vous l’accorde, les images et vidéos apportent de la vie à votre site. L’important c’est de réfléchir en amont à leur utilité pour éviter de surcharger votre site web en ne gardant que les ressources nécessaires.
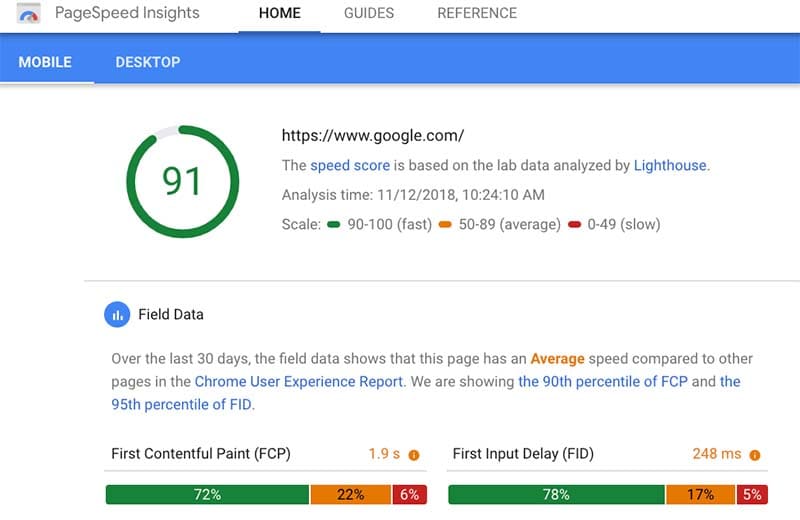
L’outil Phare de Google : PageSpeed Insights, vous permet de tester et de déceler les ressources trop lourdes sur votre site.

3. Ne garder que les fichiers nécessaires
Un site internet est composé de fichiers de codes (PHP, HTML, CSS, JS, etc.), de photos et/ou vidéos, de polices d’écriture et tout un tas d’autres types de documents. Les fichiers d’un site internet communiquent avec le serveur et génèrent ce que l’on appelle des requêtes HTTP. Plus votre site en utilise, plus les allers-retours entre le serveur et votre site sont nombreux, plus votre site consomme de l’énergie.
On recommande en général de rester sous la barre des 50 requêtes HTTP. L’idéal étant d’en avoir le moins possible pour que votre site soit plus rapide et donc plus écologique.
À titre d’exemples : les solutions open source comme WordPress ou Wix utilisent une base commune de fichiers Javascript et CSS pour leurs sites web. En plus des plugins qu’on y greffe, le nombre de requêtes HTTP par page a tendance à exploser si l’on n’y fait pas attention. C’est pourquoi chez Phare Web, nous optons pour la création de votre site web à la main, avec des ressources maîtrisées et adaptées aux besoins de votre site.
4. Utiliser des formats images et vidéos adaptés pour le web
Les formats de nouvelles générations pour les images et les vidéos ont fait leur apparition en 2010. Le but étant de répondre au besoin croissant d’optimisation des performances des sites web ou des applications mobiles d’aujourd’hui.
Le format d’image WebP offre le meilleur taux de compression et donc permet de délivrer vos images plus rapidement (très bon pour le référencement en plus). Sur le même principe, le format vidéo WebM est adapté à l’éco-conception web de votre site internet. Pour convertir vos fichiers image et vidéo, vous pouvez vous rendre sur un convertisseur en ligne comme Convertio.
5. Réduire le nombre de requêtes côté serveur
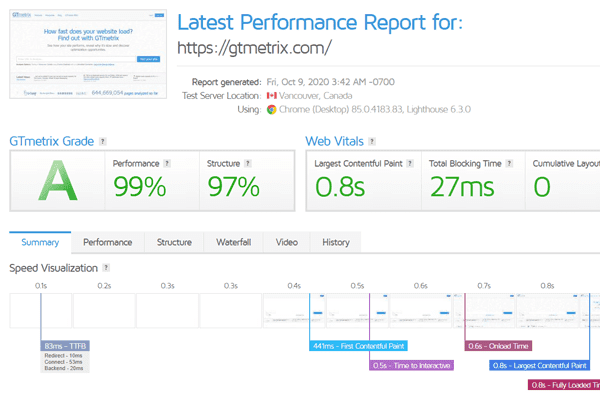
Comme expliqué plus haut, le nombre de requêtes envoyées au serveur va influencer la rapidité et la consommation de vos pages. Analyser les performances son site internet est indispensable quand on parle d’éco-conception numérique. Pour consulter le nombre de requêtes de votre site, rendez-vous sur GTmetrix. Cet outil d’analyse connu et reconnu vous détaillera toutes les ressources chargées par votre page.
Pour réduire le nombre de requêtes, plusieurs options s’offrent à vous :
- Combiner les fichiers CSS et JS entre eux. Par exemple, au lieu d’avoir 4 feuilles de style qui correspondent à 4 requêtes HTTP, vous pouvez les regrouper dans un seul et même fichier CSS pour n’avoir qu’une seule requête envoyée au serveur.
- Privilégier le chargement des polices d’écriture en local depuis votre fichier CSS plutôt que dans la balise “head” de votre page HTML.
- Utiliser le “lazy loading” pour vos images consiste à ne les charger qu’au moment où elles arrivent dans la fenêtre du navigateur. Ainsi, les images ne sont pas chargées en même temps mais individuellement les unes après les autres, ce qui améliorera les performances de votre site web.
- Vérifier que votre page n’utilise que les ressources dont elle a besoin pour s’afficher correctement. Pour ça, il va falloir fouiller dans le code et effectuer toute une batterie de tests… Eh oui, il faut souffrir pour avoir un site web écolo !

6. Minifier, différer et compresser
La base de l’éco-conception de votre site internet c’est l’optimisation des ressources restantes. Cela passe par :
- Minifier vos scripts CSS et Javascript dans le but de réduire le nombre de lignes de code et supprimer les espaces et commentaires inutiles.
- Différer vos fichiers Javascript non-critiques, c’est-à-dire qui n’influencent pas le rendu visuel de votre page. Cette technique, à ne confier qu’à des professionnels du web, peut s’avérer très efficace car votre page chargera les ressources au fur et à mesure.
- Compresser vos images pour réduire leur poids et donc leur temps de chargement. Rien de plus simple : vous pouvez aller sur iloveimg.com pour cela.
7. Adopter une politique de mise en cache efficace
La mise en cache… Quésaco ? Lorsque vous visitez un site internet pour la première fois, les images et scripts des pages de ce site vont être diffusés par votre navigateur (Chrome, Safari, Opéra…). Si une politique de mise en cache est appliquée, votre navigateur va garder toutes ces ressources en mémoire pendant une durée définie. La prochaine fois que vous reviendrez sur ce site, les ressources ne seront pas chargées une seconde fois côté serveur puisque votre navigateur les aura enregistrées.
Mettre en cache les éléments statiques évite le chargement récurrent de ces derniers et donc contribue à rendre votre site web plus éco-responsable.
8. Éviter les plugins externes
Avec la hausse du nombre de développeurs, les plateformes de partage comme GitHub ou Codepen offrent des possibilités pour ajouter des fonctionnalités à votre site internet. Aujourd’hui, grâce aux CMS no-code comme WordPress, il devient facile d’intégrer un système de paiement en ligne grâce à des plugins tiers.
Oui… Mais ! Ces plugins ajoutés à un site internet, proviennent de développeurs différents, qui ont chacun leurs habitudes, leurs scripts favoris, etc. Résultat ? Le site en question charge des scripts qui se répètent ou entrent en conflit les uns avec les autres. Sans parler des problèmes de performances que cela implique.
C’est pour cette raison que notre agence web ne propose que des solutions digitales entièrement faites à la main afin d’éviter ces problèmes de performances et de sécurité.
Conclusion
En quelques mots, l’éco-conception numérique va de pair avec les normes de Google toujours plus exigeantes en matière de SEO. Trop de sites internet ne passent pas l’étape d’optimisation qui est pourtant essentielle, et pour la consommation énergétique générée par les serveurs, et pour le référencement et le positionnement sur les moteurs de recherche.
Notre équipe a pleinement conscience de ces enjeux et optimise le plus possible les sites internet de ses clients avant leur mise en ligne définitive. Développeurs, développeuses, agences : adoptez l’éco-conception web.
![]()